Simulator IoT-knoop¶
We gebruiken een gesimuleerde IoT-knoop voor demonstratie- en testdoeleinden. Dit is een statische webtoepassing: deze heeft geen server-ondersteuning nodig. Via het websockets-protocol communiceert deze webtoepassing met de mqtt-broker.
Gebruik¶
We gebruiken deze simulator meestal via de http-server van de mqtt-broker (mosquitto), maar elke webserver is geschikt (ook via je eigen computer). Een werkend voorbeeld vind je op: http://infvopedia.nl:1884/iotnode-app.html
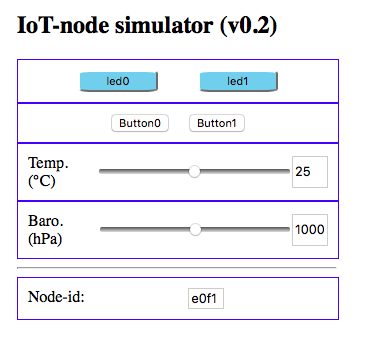
In het node-id venster staat de id van de gesimuleerde knoop. Je kunt deze zelf aanpassen.
Je gebruikt dit programma vaak samen met mqttt: daarmee kun je beide programma’s testen.
Deze app heeft hetzelfde gedrag als een hardware-IoT-knoop:
- elke 60 sec. stuurt deze app de waarden van de sensoren naar de mqtt-broker (publish), met topic node/xxxx/sensors, waarbij xxxx de ingestelde node-id is;
- als formaat voor de data wordt JSON-LPP gebruikt: hetzelfde als de WiFi/mqtt-knopen en de RFM69-gateway.
- als de app een actuatorbericht ontvangt, stuurt deze ook direct de sensordata op. Daarmee kun je controleren of het bericht ontvangen en uitgevoerd is.
- bij het indrukken van een button stuurt de app direct de sensordata op. Dit gebeurt niet voor de veranderingen van de andere gesimuleerde sensoren.
Configuratie¶
De broncode van deze simulator is te vinden op GitHub: https://github.com/eelcodijkstra/iot-mqtt-apps Daar vind je ook enige uitleg over de implementatie.
Als je deze simulator gebruikt met een andere mqtt-broker, dan moet je deze op de volgende punten aanpassen:
var mqttbroker = {
hostname: "infvopedia.nl",
port: 1884
};
en:
client.connect({
userName: "myUsername", password: "myPassword",
onSuccess: onConnect, onFailure: onFailure});
Te doen
- instelling (formulier) toevoegen aan iotnode-app (en mqttt) om dynamisch broker-instelling te veranderen.